
身為UI設計師,為何都說"A/B測試"超好用?看完我都忍不住跪了!(四)
本篇為「使用 A/B 測試來改善網站UI 設計的 30 個例子」的第 4 篇,第 3 篇請點此連結
範例24:嘗試銷售「好處」而不是功能

克里斯‧古利博(Chris Guillebeau)在《100美元創業》(The $100 Startup)一書中寫道,人們真的很在乎愛情、金錢和自由,也希望同時能減少壓力、衝突和麻煩。
人們在挑選產品時,考慮的點除了性能外,其實更在乎這個產品能如何帶給他們好處 -- 例如如果能同時幫他省錢又省力就太好了。而這就是產品能帶給顧客的價值所在,也是他們會掏錢的關鍵。所以網頁在的UI設計說明別只向顧客說明產品或服務內容,說明能為顧客帶來哪些好處吧!
範例25:謹慎設計「沒有符合的產品」的網頁

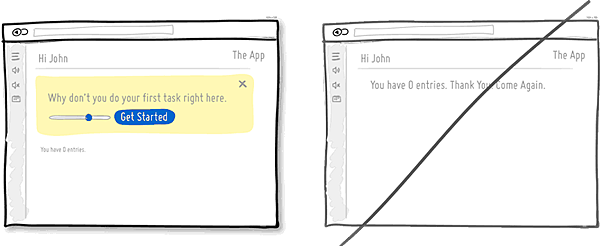
如何在網頁上呈現數據是一套學問,只是許多 UI 設計擅長表現 1000 個以上的數據,結果卻忽略了「零數據」的情況--當使用者想搜尋符合特定條件的商品未果時,跳出的「搜尋到 0 個商品」。或者另一個情況:當初使用者查看您的網頁時,在沒有任何引導的情況下操作,將會導致顯示 0 數據,這會有讓使用者感覺被忽略的風險。
此時,有 sense 的 UI 設計師會使用「網頁使用教學」或提示來取代冰冷的「搜尋到 0 個商品」頁面,讓使用者感受這個網頁是有人性的,營造暖心的 UX 使用者體驗!
範例26:讓使用者能選擇「不參加」

傳統行銷策略上,會只有一個寫著「我想要...」的方框(check box)以供勾選,若不想參加則可以不勾選。某些粗魯的行銷手段甚至會預設設為勾選,常讓使用者一不留意就「被答應」了 。
更好的做法絕對是將正反向的選擇各放一個方框,告訴使用者「你可以要也可以不要」,然後再替使用者默選其中一項。
因為此舉可以減緩當UX使用者不想參與時的牴觸感,亦可可讓使用者潛意識產生「所有人都照原樣進行,那我也這樣做吧」的想法,進而讓我們的目的更容易達到,還不會引使用者的反感。畢竟行銷道德也會影響使用者對品牌的評價。
範例27:保持一致性,避免使用者重新學習

世紀最有影響力之一的設計師唐.諾曼在《設計的心理學》中闡述,產品設計的最終目的,是為了讓產品符合使用者的預期。這個概念也是人因工程的核心概念之一,也就是「一致性」。維持「一致性」的產品易學易用、錯誤較少,可以減少心智工作的負荷,可以說是人人都期望中的產品。
而網頁的一致性同樣能幫助使用者容易學習,如果破壞一致性原則,使用者就得重新學習一次。在介面上,一致性可藉由如顏色、形狀、大小、標記或語言等方式完成。
不過,當有需凸顯的內容時,依然可以使用「不一致」的元素吸引使用者注意。
範例28:善用「自動填入」以避免使用者重複操作

從 UX 使用者體驗與轉換率的角度來看,最糟糕的事莫過於一遍遍地詢問人們已經提供的資料。提供預設值或自動填入之前填過的資料,再讓使用者檢查正確性,都比每次要他們重新輸入來的好。
盡量減少使用者的操作流程並節省他們的時間,絕對是有益處的。
範例29:UI 設計應要保留大多數人都習慣的操作方式

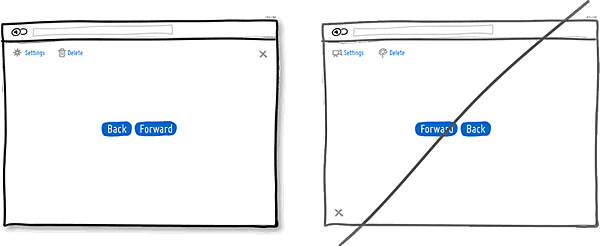
同樣是基於「一致性」原理,維持常見的操作習慣也是很重要的。如果在整個 UI 介面上保持慣常的操作模式,使用者自然不會遇到太困難的阻礙。如圖例,人們已經習慣在介面右上角會有表示關閉的「X」圖示,就如呼吸般自然。
當然,新的操作模式也許可以帶來耳目一新的感覺,但在推翻傳統,必須謹慎思考改革的目的與成效。
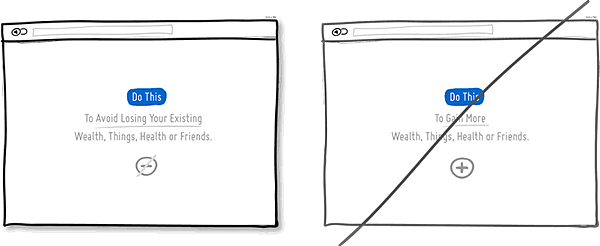
範例30:「做了能避免⋯⋯」的行動呼籲內容比「做了能得到⋯⋯」更好

損失規避理論(Loss aversion)指出,當人們面對同樣數量的收益和損失時,會認為損失更令他們難以忍受。也就是說,人們當然喜歡獲得,但更討厭失去!
這個理論可以套用在產品設計和使用者溝通。例如如果產品的目的是保護客戶現有的財富或安全等等,比起推銷客戶還未擁有的東西更能說服客戶購買。
在上圖的網站 UI 設計 A/B 測試中,左側的行動呼籲是「請這樣做,以免失去你的健康、財富或朋友」;右側的則是「請這樣做,就可以增加你的健康、財富或朋友」。左側的「恐嚇式描述」會讓人聯想到事情發生時(如失去財富等)的嚴重性,就按下「Do This」按鈕以先預防,因此比起右側的敘述更有「讓人不敢拒絕」的說服力。
推薦閱讀:
亞馬遜人工智慧出包 搞混國會議員與罪犯
Google Analytics「工作階段」定義與範例一次解析!


 留言列表
留言列表


