
在UI設計的配色中,你知道為什麼大家都喜歡用黑色嗎?這邊有五個祕密要跟你說哦!(上)
色彩的魔力:黑色在UI設計的運用
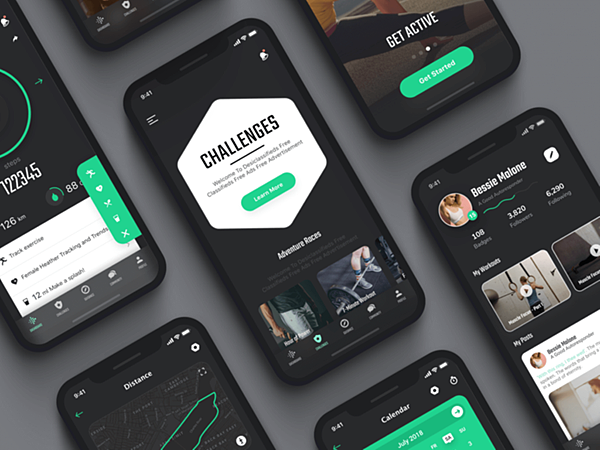
▲ 黑色的UI設計範例
你知道嗎? 色彩其實對人造成的影響可說是非常強烈的,色彩心理學的開創者 Carl Jung 曾說過:「色彩是潛意識的母語。」即使沒有自覺,但是我們的各種選擇其實都受到潛意識左右,而潛意識則其實很容易被顏色影響。CCI COLOR的研究顯示,消費者在網路上評估一項商品時平均只花費短短90秒,而對於產品的印象,有62%以上都來自於顏色。
因此「色彩心理學」對於 UI 設計 非常重要,無論是要設計軟體產品的介面、品牌形象網頁的整體視覺風格或提升 使用者體驗(UX) ,都不可或缺,但是並不是每個 UI 課程 都有這方面的教學。
今天將探討「黑色」的色彩意義,以及優秀的 UI 設計 師必須掌握的配色技巧!
黑色:最富有多元意義的顏色
▲ 德國的歌德金屬樂團 Lacrimosa 的專輯封面,一率用黑白且富有歌德元素的素描
說到黑色代表的意象,你可能會想到:侵略、權力、優雅、高貴、恐懼、神秘、邪惡……會有這麼多含意,是因為黑色被色彩學定義為無彩色,但能帶給人心理上的特殊感受,在許多文化中都賦予了黑色不同的哲學意涵,是一種心理色調。
歐美文化中,黑色經常被賦予死亡、恐懼的意義,如稱呼鼠疫為黑死病;同時也是悲傷的象徵,如參加葬禮會著黑色衣服。
在中國文化中,黑色在《易經》裡被認為是天的顏色,同時也是眾色之王,是古中國單色崇拜最長的色系。以黑白表示陰陽合一的「太極圖」,是中國千百年的哲學思想結成的碩果。
正因黑色在文化意義層面上被賦予多種的寓意,當用於設計作品時,也就代表能傳達出各種不同的概念:
1. 只使用黑色,能凸顯空間感和構圖

▲ 黑白常用在建築繪圖中,凸顯空間感和構圖(圖片來源:andrewprokos.com
黑色因沒有色調深淺和亮度,常被認為是嚴肅、正式的顏色,但相對地,黑色當作背景能讓產品凸顯出來,在呈現空間感的同時看起來更具質感。但若是有大量文字的網頁就不建議以黑色作為背景色,因會使閱讀變得吃力。
同時,只使用黑色也能凸顯核心重點,避免被過多的顏色分散焦點。
2. 畫面容易達成一致性

▲ 黑色用在 UI 設計,能讓很多畫面達成一致性
因人類的大腦天生就對井井有序、整齊易懂的設計有所偏愛,無色調的黑色方便透過深淺漸層的配色方式,讓視覺保有一致性,自然地帶給觀者美的感受。
一致性指的是畫面上各個色彩之間的和諧一致。在同一個框架內,配色沒有做到協調一致的話,設計容易變得支離破碎。
本文待續,下集請點此
推薦閱讀:
UI設計配色小訣竅-5個關於黑色的配色秘密(下)
重回學生身分的懷抱 學習UI UX Python課程 還能高薪就業
達內讓你不用擔心學費又可學好UI課程!還在等什麼?心動不如馬上行動!


 留言列表
留言列表


