
這7個UI/UX基本設計原則,絕對可以讓你的電商轉換率更優化!(上)

目錄
按鈕在網站上出現的頻率是相當高的,如同實體店面的動線,協助顧客快速找到目標。隨著線上的商業發展蓬勃,網站設計上開始重視使用者觀看版面的體驗(UX),如何藉由按鈕的佈局轉換為交易,並進一步提升營收將是本次的主題。
雖然現今的網站美輪美奐,還是會存在配色違和、無法找到搜尋功能或資訊不知所云的情況。隨著響應式網頁設計(Responsive Web Design,簡稱 RWD)的普遍,改善同時在手機、iPad與電腦不同裝置顯示問題,在版面中搭建使用者與系統之間的互動操作流程,仍不能缺少按鈕作為基礎視覺元素。
按鈕的設計不只是簡單的一個圖示,任何讓我們感到舒適方便的操作,都是有規律可循的。UI/UX 設計過程嘗試揣摩使用者心理,加入外觀美學、色彩學等知識創建而成,分成以下7個基本要點說明:
1. 互動式的按鈕設計
建立按鈕需要使用正確的樣式,依照按鈕產生的狀態設計不同外觀,包含:大小、形狀、顏色、陰影等因素組成,再搭配上合適的字體與間距,藉由簡單的觸控、按下去即可達到目的,讓人享受到即時的強烈滿足感。
線上虛擬按鈕的視覺性,來自接觸實體按鈕的體驗和認知根深蒂固,UX 使用者體驗塑造出的習慣行為和文化影響著設計的直觀性和易用性。
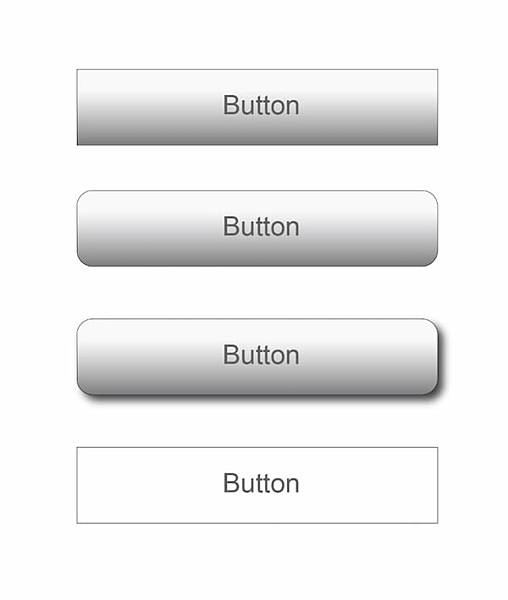
以下是大多數用戶熟悉的幾個按鈕示例:
1. 帶有方形邊框的按鈕
2. 帶圓角的按鈕
3. 帶陰影的按鈕
4. 幽靈按鈕

除了容易點選的按鈕樣式,保持與周遭文字適當的留白避免視覺干擾。

2. 方便搜尋版面上的按鈕位置
使用者閱讀內容的同時,會搜尋版面可點選的功能按鈕,比如:下一頁、產品介紹等,如果使用者在視覺上尋找的時間愈久,若找不到按鈕,便不會知道它的的存在,愈容易感到網站不好使用。
為了和使用者不要玩追逐按鈕的遊戲,因此使用一致性的排版設計,便會提高使用者的發現的效率與準確度。普遍於環環相扣的傳統標準佈局,足夠的留白與簡潔使版面不會太擁擠,即使不是強烈鮮明的按鈕,依然隨著閱讀動線吸引使用者輕鬆的點選。
3. 指令清楚的按鈕標示與說明
帶有誤導性資訊的按鈕標示,容易讓使用者感到迷惑。設計標示按鈕文字時,為了傳達出每個按鈕的作用,便需要簡短、有邏輯且適當的文字,讓使用者清楚了解點選按鈕後的結果,盡快獲得自己想要的內容,太拐彎抹角的說明只會讓使用者跟內容之間的距離變得更遠。
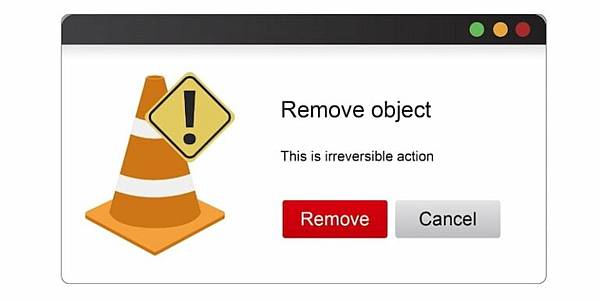
比如下列案例

不明白此對話框中的“確定”和“取消”代表什麼。大多數使用者只會疑惑“當我點選‘取消’會發生什麼事?”

與其按鈕標示“OK”,不如使用“Remove”,清楚的表達按下去後會發生的事情。如果“刪除”是一個潛在的危險操作,可以使用強烈的顏色來提醒。
4. 符合使用者習慣的尺寸大小
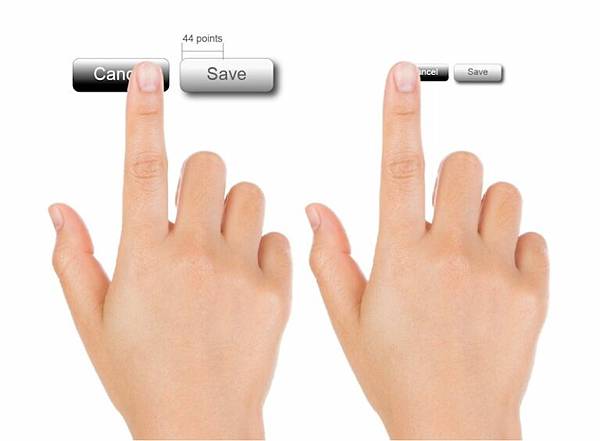
按鈕圖示讓 UI 觸控尺寸大於可視尺寸,確保互動可靠性,按下按鈕應該是一個簡單的任務,如果使用者無法成功地輕點按鈕,或在操作過程中感到無所適從,這會帶來負面的體驗,並且浪費時間。
按鈕的大小反應著在屏幕上優先順序,愈是優先的重點便會是愈大的按鈕表示,或是使用更鮮明的對比色來凸顯,藉此增加使用者的注意力。而在操作 UI 使用者介面過程中,按鈕需考慮對使用者觸控的友好度,按鈕太小,往往導致會有輸入錯誤的情況發生。


麻省理工學院觸控實驗室的研究發現,指尖的平均值在 10-14 mm之間,指尖為 8-10 mm。這使得 10mm x 10mm 成為合適的最小觸控尺寸。

下篇請看此連結
推薦閱讀:
隱私是基本人權!蘋果新功能「App 追蹤透明度」


 留言列表
留言列表


