close

HTML5中的SVG基本圖形動畫要會以外,SVG路徑動畫也是前端工程師必須要會的哦!
SVG 路徑動畫
前端工程師建議如果要畫SVG路徑動畫的時候,可以使用HTML5中的 <path> 元素來定義路徑。
SVG Path 基本指令列表如下圖所示
See the Pen SVG Path 基本指令-L by Tedutw (@Tedutw) on CodePen.
See the Pen SVG Path 基本指令-H by Tedutw (@Tedutw) on CodePen.
See the Pen SVG Path 基本指令-Y by Tedutw (@Tedutw) on CodePen.
See the Pen SVG Path 基本指令-C by Tedutw (@Tedutw) on CodePen.

(圖片取自:iT邦幫忙)
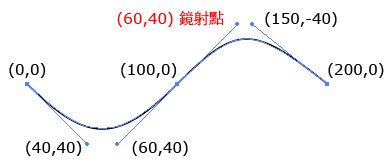
<path D="M0 0 C40 40,60 40,100,0 S150 -40, 200 0" stroke="black" fill="none"/>
See the Pen SVG Path 基本指令-Q by Tedutw (@Tedutw) on CodePen.
See the Pen SVG Path 基本指令-T by Tedutw (@Tedutw) on CodePen.
See the Pen SVG Path 基本指令-Z by Tedutw (@Tedutw) on CodePen.
- M
起始點的 x,y 座標 (move to) - L
從「目前的點」的座標畫直線,到指定點的 x,y 座標 (line to) - H
從「目前的點」的座標畫水平線,到指定的 x 座標 (horizontal line to) - V
從「目前的點」的座標畫垂直線,到指定的 y 軸座標 (vertical line to) - C
從「目前的點」的座標,畫條貝茲曲線,到指定點的 x,y 座標。如下圖的曲線,C 的部分會有三組 x,y 座標:其中第一組以及第二組 x,y 座標為控制曲線的形狀用,最後一組為終點座標。 - S
S 可以從「目前的點」之後,再建立一個座標。這個新增的座標帶有一條貝茲曲線與「目前的點」連結。神奇的是,這個貝茲曲線的形狀,就是這個「目前的點」的鏡射線。聽起來很難懂,看下面的例子就知道了。 - Q
Q 就是起點和終點的貝茲曲線共用同一個控制點,只需要有貝茲控制點的座標和終點座標即可。 - T
T 只有一組參數 x,y ,表示終點的座標,所以 T 的前方要接上 Q 才能畫出對應的座標線。 - Z
關閉路徑,將「目前的點」的座標與第一個點的座標連接起來 (closepath)
推薦閱讀:
想要網頁美美惹人愛?前端工程師CSS的背景顏色設定能滿足你!
新手前端工程師必備知識-Box Model(上)
暑假快到了!與其讓兒子盲目拚學測,我寧可讓他先選擇人生方向~
文章標籤
全站熱搜


 留言列表
留言列表


