
身為前端工程師的你還在為處理圖片傷腦筋嗎?那你最好認識一下"流動圖片"!
許多前端工程師都要處理 RWD網頁。這些 RWD網頁中的圖片如下圖所示,是能根據網頁的大小而跟著放大或縮小。這就是所謂的「Fluid Image (流動圖片)」。

在網頁設計中,RWD網頁中圖片的顯示方式有兩種,一種是傳統的「<img>」標籤,另一種就是直接使用 CSS 的背景圖。在網頁中插入一般的圖片,也就是使用「<img>」標籤的場合時,這時只需將其 width 或是 height 其中一個尺寸設定為百分比 ( % ),另一個則設為 auto 則可以達到 RWD 的效果,結果如下:
#banner {
max-width: 80%; /*最大寬度設為 80% 而不是 100%,是為了避免圖片糊掉*/
height: auto; /*高度設為 auto 好讓圖片可以等比例縮放*/
}
上述為一般圖片的 Fluid Image 設定,接下來說明背景圖的部分。
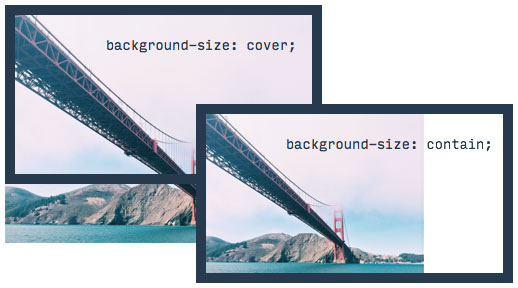
相信大家已經看到夠多美美的滿版圖片的網頁了吧? 這是因為前端工程師在背景圖的設定上,CSS3 的新屬性「background-size」可以指定背景圖片的大小是否可填滿整個容器。未指定「background-size」屬性的話就是 auto 原圖的大小,若有指定為 cover 的話,則可使背景填滿容器。下例為背景圖片的 Fluid Image 設定為填滿容器的語法:
#banner {
background-size: cover;
}
下圖為 background-size 是否有指定為 cover 的差異。左上為有指定為 cover 的範例,右下為無指定 cover ,若圖尺寸不夠則無法填滿。

本篇為「前端工程師必備的RWD基礎」系列文章最後一篇,全系列目錄如下:
(目錄)
|
推薦閱讀:
前端工程師不NG教學(五)-Media Features上篇
前端工程師不NG教學(三)-認識流動布局Fluid Grid


 留言列表
留言列表


