
想知道奧迪如何靠UI設計和數位優先完美結合嗎?一起來看看吧!(下)
本篇為Audi篇的下集,上集【為落實“數位優先”的UI設計...Audi竟將LOGO壓扁了!(上)】請點此連結
字體

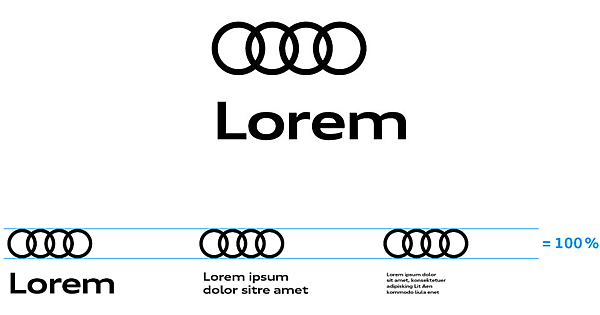
▲ 新 Audi Logo 與字體搭配的準則。
新的 Audi 字體也隨著新的 logo 曝光。Strichpunkt 表示:隨著新的「簡潔有力」的清新風格的 Audi logo。

▲ Audi 標語的使用範例(總是以小型字體出現在畫面的角落)。
圖標

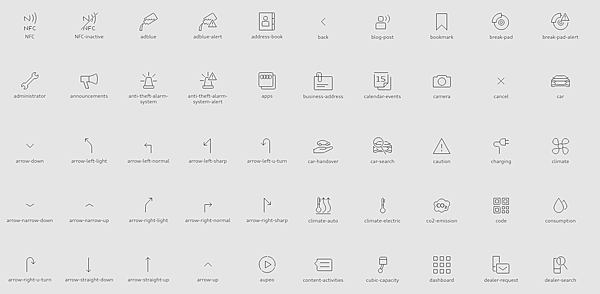
▲ 各式新的 Audi UI icons 為線條化設計,靈感來自精確的車輛工程設計圖
而應用於網站、app、車用數位裝置的 2D 線條線條化圖標,Strichpunkt 表示設計靈感來源自 Audi 車輛研發設計時,工程師繪出的精確的工程設計圖。

▲ 新的 Audi UI icons使用範例
影片
▲ Strichpunkt 替出現於新 UI 介面上的 Audi 影片立下「S 型曲線」原則:「一開始強而有力的加速啟動,然後在結束時迅速減速」。
而所有出現在數位裝置上的 Audi 形象影片動作也都遵循 S 型曲線模式,Strichpunkt 表示「一開始強而有力的加速啟動,然後在結束時迅速減速。」
奧迪也為此新視覺辨識制定了品牌指南,製作「Audi 品牌指南網站」,開放各式資源給大眾免費瀏覽、下載,包含全新設計的 Audi Logo、字體、形象圖片、影片,甚至連 HTML 原始碼、被淘汰的設計都有,讓用戶感到有參與到他們的品牌重塑過程。
現在,Strichpunkt 將在子網域上啟動一個互動式工具,使用戶可以模擬奧迪風格的設計、字型、排版,背景和顏色。然後,該工具會告訴他們:其模擬作品是否符合 Audi 的設計原則與方針。

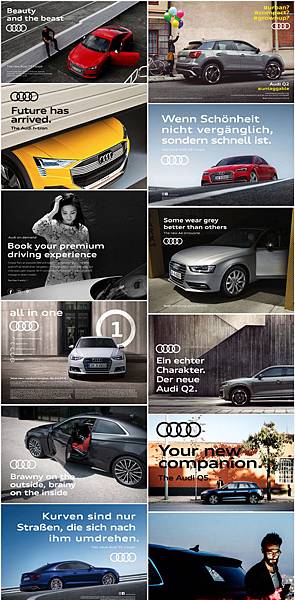
▲ 各式新的 Audi 廣告,應用了所有 Strichpunkt 為 Audi 打造的 Logo、構圖、字體、等元素。
Strichpunkt 表示:這一連串的利用UI/UX打造的互動式工具,目的都是為了讓新的 Audi 品牌設計方針「更平易近人」,與 Audi 的新品牌識別「accessible to everyone(每個人都可使用)」相呼應。「這是汽車業的創舉,為新的開放式的象徵(a symbol of new open-ness)」。
本篇為Audi篇下集,下一篇為福斯UI的介紹【不落後於 Audi,福斯跟進「數位優先」視覺辨識與UI】請點此連結
推薦閱讀:
UI設計與"數位優先"的完美結合-福斯篇
八億人即將被機器人取代? 快來上Python課程作為你的浮木!
擺脫設備工程師血汗職涯, 零基礎的我成功轉職 Python 資料工程師


 留言列表
留言列表


