目前分類:前端工程師大補帖 (41)
- Oct 05 Sat 2019 22:18
前端工程師知多少?和後端/全站工程師又差在哪?
- Jul 31 Wed 2019 10:19
可以靠自學成為前端工程師嗎?首先你要先會這個...
- Jul 17 Wed 2019 06:36
前端工程師御用神器Emmet介紹(四)-設定顯示文字與屬性值
- Jul 16 Tue 2019 04:23
前端工程師御用神器Emmet介紹(三)快速複製元素與設定編號
- Jul 15 Mon 2019 14:59
前端工程師御用神器Emmet介紹(二)如何快速產生階層?
- Jul 12 Fri 2019 15:58
前端工程師御用神器Emmet介紹(一)如何快速產生標籤名稱?
- May 21 Tue 2019 11:14
前端工程師SOP照著做,菜鳥也可變高手!
- May 17 Fri 2019 23:23
前端工程師與RWD大小事(3)-如何設計行動設備網頁?
- May 16 Thu 2019 22:17
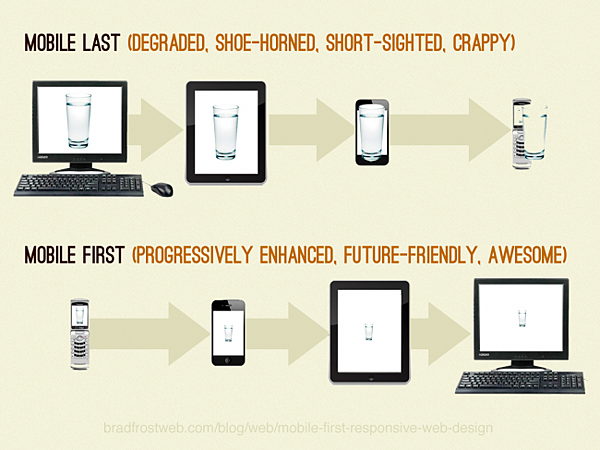
前端工程師與RWD大小事(2)-何謂"優雅降級"及"漸進增強"?

對前端工程師來說,RWD網頁設計的過程有兩種思維模式,你知道是哪兩種嗎?
- May 15 Wed 2019 21:15
前端工程師與RWD大小事(1)-RWD網頁與傳統的到底差在哪?

前端工程師愛用的RWD網頁,你知道它跟傳統網頁差別在哪嗎?
- May 09 Thu 2019 18:33
前端工程師不NG教學(八)-認識媒體類型差異性
- May 08 Wed 2019 22:30
前端工程師不NG教學(七)-and/not/only判斷條件

對於前端工程師而言,在設計RWD網頁必定會用到Media Query,但其中的語法奧祕你都摸透了嗎?
- May 07 Tue 2019 23:14
前端工程師不NG教學(六)-Media Features下篇
- May 06 Mon 2019 22:56
前端工程師不NG教學(五)-Media Features上篇
- May 03 Fri 2019 21:28
前端工程師不NG教學(四)-流動圖片的重要性

身為前端工程師的你還在為處理圖片傷腦筋嗎?那你最好認識一下"流動圖片"!
- May 02 Thu 2019 23:58
前端工程師不NG教學(三)-認識流動布局Fluid Grid

當前端工程師在設計網站時,總會需要用到流動布局,但你知道它其實是兩種技術的組合嗎?
- Apr 30 Tue 2019 17:31
前端工程師不NG教學(二)-如何使用Media Query

前端工程師必會的Media Query,你知道怎麼用它可以發揮最大功效嗎?一起來看看吧!
RWD 網頁設計必備語法:Media Query
一般而言,前端工程師在製作 RWD 響應式網頁時,一定會用到的 CSS 語法就是 Media Query。簡單來說,我們可以把 Media 視為 CSS 的擴充元件(這樣會比較好理解)。而 Media 後面多加一個「Query」代表網頁會先 Query (詢問) 其「擴充元件 (Media)」的類型 (就是所謂的Media Type,也是本篇文章講解重點),再針對這些 Media Type 定義其樣式 (Media Features,中文譯作「媒體樣式」或是「媒體特徵」)。
- Apr 29 Mon 2019 19:52
前端工程師不NG教學(一)-認識RWD基礎概念

想當一位不NG的前端工程師嗎?跟著我們一起來認識何謂RWD響應式網站吧!
- Apr 25 Thu 2019 10:49
難道前端工程師只能選RWD嗎?無痛SEO該怎麼辦到?

身為前端工程師真的往往會煩惱到底該用RWD還是AWD,看完本篇你就會知道該怎麼選了!
- Apr 03 Wed 2019 22:16
想要成為專業前端工程師,技能你都備齊了嗎?